GitBook基于MarkDown制作电子书
安装特定版本的Node.js
GitBook项目已经停止维护,所以说不支持最新版本的Node.js,我们需要安装旧版本的Node.js。
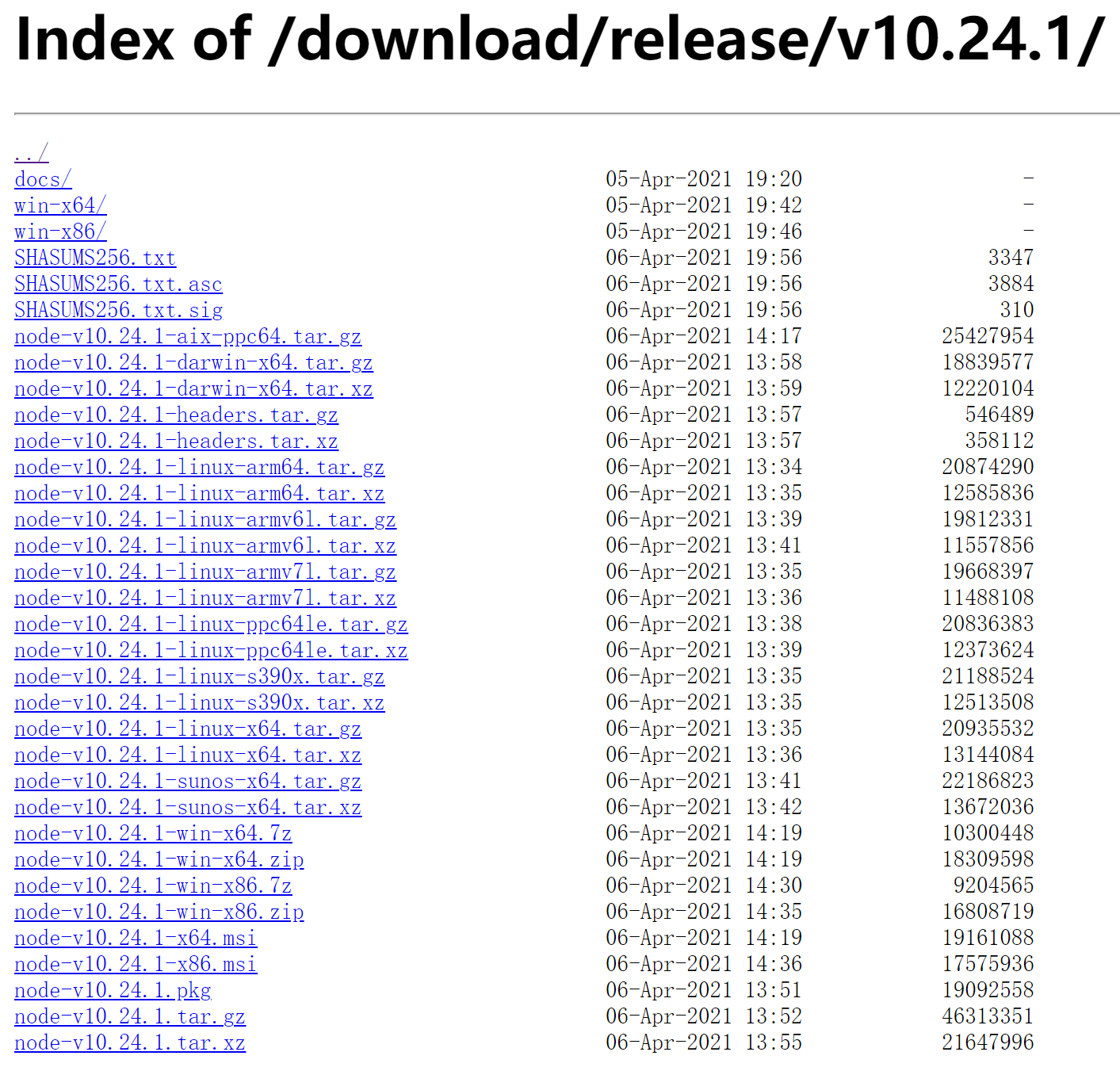
经过大量测试后发现V10.24.1是可以正常运作GitBook的。以下是下载链接
https://nodejs.org/download/release/v10.24.1/
请按照需要下载特定版本

如果之前下载过高版本需要彻底卸载或者使用多版本管理器
通过 npm 安装 gitbook-cli
安装命令(使用cmd或其他命令方式安装):
npm install -g gitbook-cli
执行gitbook -V查看是否正确安装
$ gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3
安装ebook-convert
ebook-convert 是能够自由转化格式的一个命令行工具,包含在 calibre 软件中
WIndows用户
在官网: https://calibre-ebook.com/ 下载安装
安装后在命令行执行ebook-convert --version查看是否安装成功
$ ebook-convert --version
ebook-convert.exe (calibre 7.7.0)
Created by: Kovid Goyal <[email protected]>
如果安装后没有出现,则需要将安装目录添加到PATH中!
Mac用户
在官网: https://calibre-ebook.com/ 下载安装
执行如下命令,把 ebook-convert 软链接到 bin 目录:
sudo ln -s /Applications/calibre.app/Contents/MacOS/ebook-convert /usr/bin
如果出现Operation not permitted异常,说明系统权限限制,此时需要配置环境变量。
vim编辑~/.bash_profile
vim ~/.bash_profile
# 将下面这两行配置,添加到 .bash_profile 文件中
export EBOOK_PATH=/Applications/calibre.app/Contents/MacOS
export PATH=$PATH:$EBOOK_PATH
刷新刚刚的配置
source ~/.bash_profile
验证ebook-convert是否能正常使用:
ebook-convert --version
Linux用户
与Mac类似,不多加赘述。
配置电子书的目录
在本地新建一个空目录,用来存放电子书和配置文件等
项目初始化
gitbook init
此时,项目下会自动生成如下两个文件:(非常重要,必不可少)
README.md:书籍的简介放在这个文件里。SUMMARY.md:书籍的目录结构在这里配置。
配置电子书的目录
我们先把本地的 markdown 文件(也就是我们的电子书素材)放到项目中,然后在SUMMARY.md文件中配置电子书的目录(因为发现这一部分比我写得好,以下部分内容转载自知乎 https://zhuanlan.zhihu.com/p/245763905 )
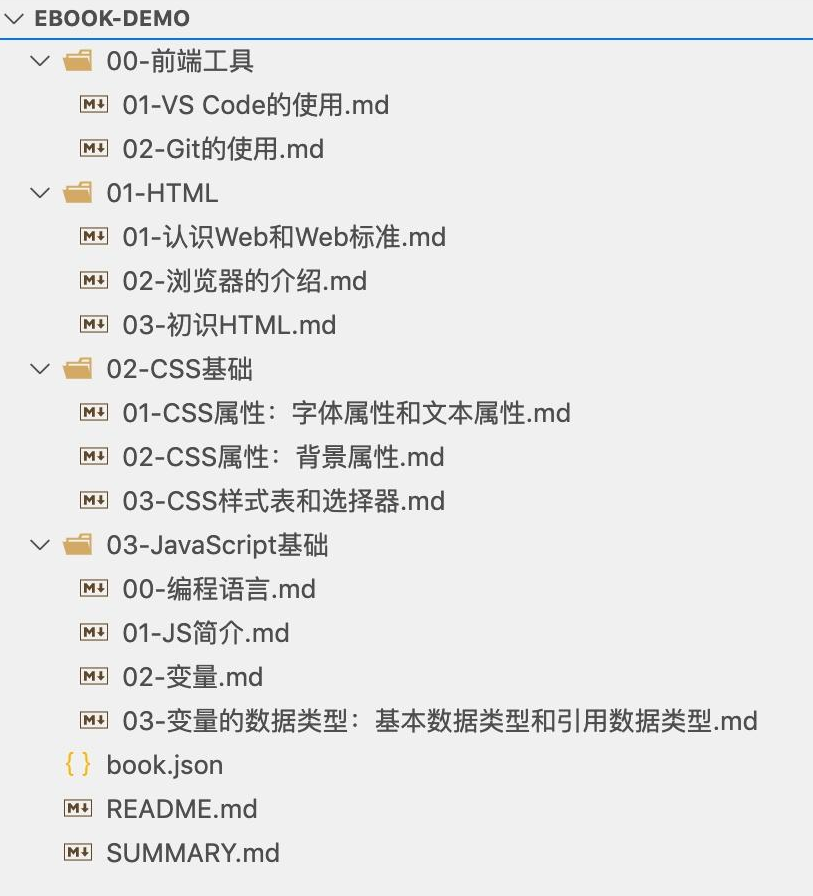
比如说, 我的项目中有下面这些文件:

那么,我在SUMMARY.md文件中就要这样配置:
# 目录
* [README](./README.md)
* [00-前端工具](00-前端工具/0-README.md)
* [01-VS Code的使用](00-前端工具/01-VS Code的使用.md)
* [02-Git的使用](00-前端工具/02-Git的使用.md)
* [01-HTML](01-HTML/0-README.md)
* [01-认识Web和Web标准](01-HTML/01-认识Web和Web标准.md)
* [02-浏览器的介绍](01-HTML/02-浏览器的介绍.md)
* [03-初识HTML](01-HTML/03-初识HTML.md)
* [02-CSS基础](02-CSS基础/0-README.md)
* [01-CSS属性:字体属性和文本属性](02-CSS基础/01-CSS属性:字体属性和文本属性.md)
* [02-CSS属性:背景属性](02-CSS基础/02-CSS属性:背景属性.md)
* [03-CSS样式表和选择器](02-CSS基础/03-CSS样式表和选择器.md)
* [03-JavaScript基础](03-JavaScript基础/0-README.md)
* [00-编程语言](03-JavaScript基础/00-编程语言.md)
* [01-JS简介](03-JavaScript基础/01-JS简介.md)
* [02-变量](03-JavaScript基础/02-变量.md)
* [03-变量的数据类型:基本数据类型和引用数据类型](03-JavaScript基础/03-变量的数据类型:基本数据类型和引用数据类型.md)
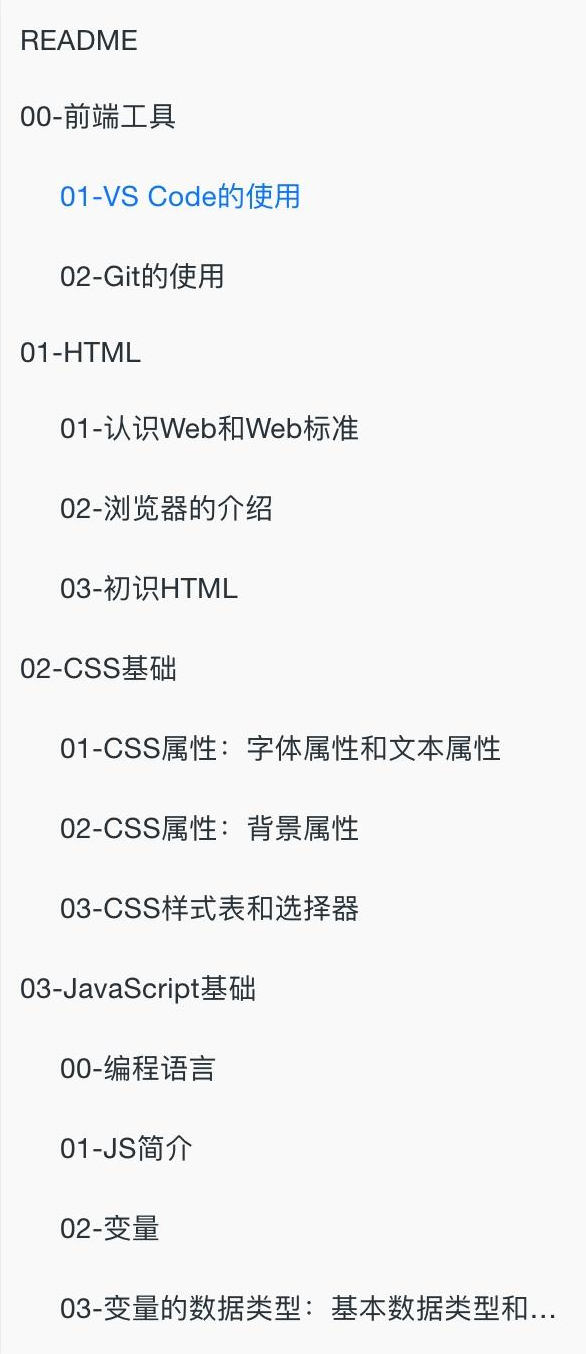
制作成的目录,将会是下面这种效果:

导出电子书
本地预览
gitbook serve
执行上方命令后,工具会对项目里的 Markdown 格式的文件进行转换,默认转换为 html 格式,最后提示 Serving book on http://localhost:4000。
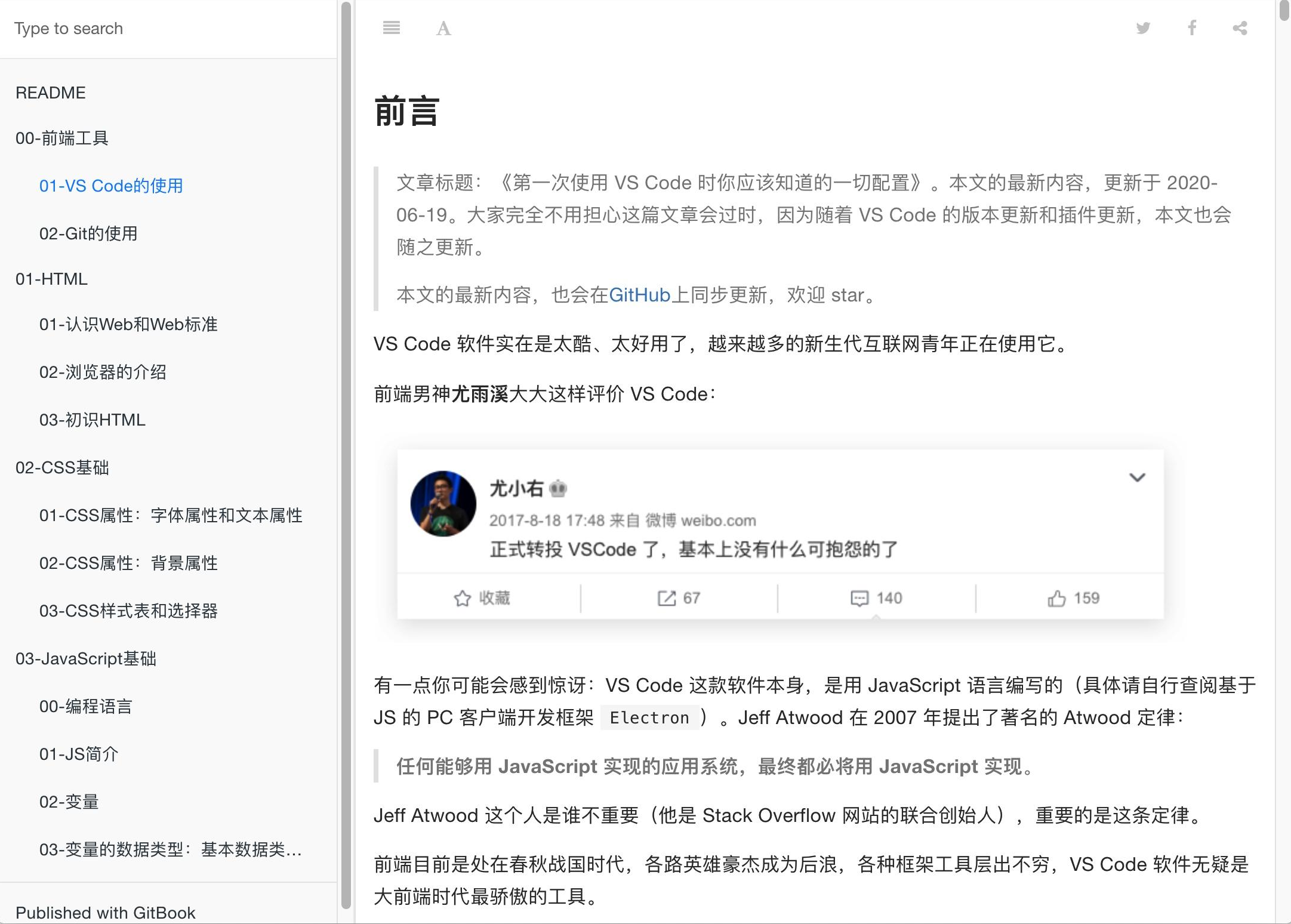
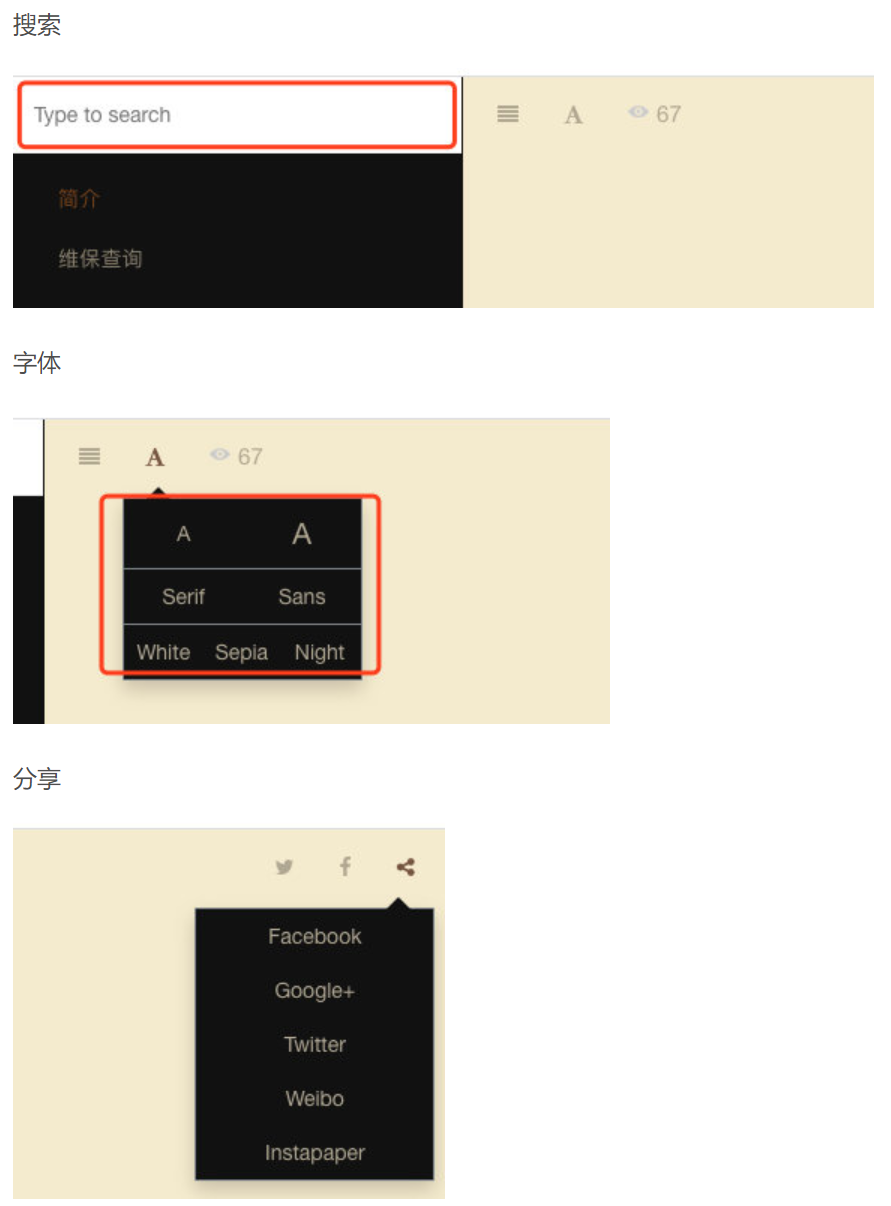
我们打开浏览器输入http://localhost:4000,预览一下电子书的效果:

制作并导出电子书
生成 PDF 格式的电子书:(PDF 是最常见的文档格式)
gitbook pdf ./ ./mybook.pdf
生成 epub 格式的电子书:(epub 是最常见、最通用的电子书格式)
gitbook epub ./ ./mybook.epub
生成 mobi 格式的电子书:(mobi 格式可以在 kindle 中打开)
gitbook mobi ./ ./mybook.mobi
上面这三种格式的电子书生成之后,项目里会看到这三个新增的文件
高级配置
制作书籍封面
为了让书籍显示得更加优雅,我们可以指定一个自定义的封面。操作如下:
在项目的根目录下准备好 cover.jpg (大封面)和 cover_small.jpg (小封面)这两种封面图片。注意,图片的文件名和后缀名必须严格按照这句话来。
GitBook 的官方文档建议: cover.jpg (大封面)的尺寸为 1800x2360 像素,cover_small.jpg(小封面)的尺寸为 200x262 像素。图片的制作,建议遵循如下规范:
- 没有边框
- 清晰可见的书本标题
- 任何重要的文字在小封面中应该清晰可见
book.json :电子书的各种配置
我们可以在项目的根目录下新建一个文件book.json,这个book.json就是电子书的配置文件,可以在里面填一些常见的配置。
1、常规配置如下:
| 变量 | 描述 |
|---|---|
| root | 包含所有图书文件的根文件夹的路径,除了 book.json |
| structure | 指定自述文件,摘要,词汇表等的路径 |
| title | 您的书名,默认值是从 README 中提取出来的。在 GitBook.com 上,这个字段是预填的。 |
| description | 您的书籍的描述,默认值是从 README 中提取出来的。在 GitBook.com 上,这个字段是预填的。 |
| author | 作者名。在GitBook.com上,这个字段是预填的。 |
| isbn | 国际标准书号 ISBN |
| language | 本书的语言类型 —— ISO code 。默认值是 en |
| direction | 文本阅读顺序。可以是 rtl (从右向左)或 ltr (从左向右),默认值依赖于 language 的值。 |
| gitbook | 应该使用的GitBook版本,并接受类似于 >=3.0.0 的条件。 |
| links | 在左侧导航栏添加链接信息 |
| plugins | 要加载的插件列表(官网插件列表) |
| pluginsConfig | 插件的配置 |
示例:配置 book.json 的示例如下:
{
"title": "前端入门和进阶图文教程",
"description": "前端入门到进阶图文教程,超详细的Web前端学习笔记。从零开始学前端,做一名精致优雅的前端工程师。公众号「千古壹号」作者。",
"author": "千古壹号",
"language": "zh-hans",
"gitbook": "3.2.3",
}
2、pdf 的配置如下:(使用 book.json 中的一组选项来定制 PDF 输出)
| 配置项 | 描述 |
|---|---|
| pdf.pageNumbers | 将页码添加到每个页面的底部(默认为 true) |
| pdf.fontSize | 基本字体大小(默认是 12) |
| pdf.fontFamily | 基本字体样式(默认是 Arial) |
| pdf.paperSize | 页面尺寸,选项有: a0、a1、 a2、 a3、a4、a5、a6、b0、b1、b2、b3、b4、b5、b6、legal、letter (默认值是 a4) |
| pdf.margin.top | 上边距(默认值是 56) |
| pdf.margin.bottom | 下边距(默认值是 56) |
| pdf.margin.left | 左边距(默认值是 62) |
| pdf.margin.right | 右边距(默认值是 62) |
定制 PDF 文档输出格式的示例代码如下:
{
"pdf": {
"pageNumbers": false,
"fontSize": 12,
"paperSize": "a4",
"margin": {
"top": 36,
"bottom": 36,
"left": 62,
"right": 62
}
}
}
备注:如果你不需要对输出的 pdf 做任何特定的配置,则不需要添加上面的内容,让 pdf 的输出格式保持默认就好。
3、plugins 插件:
默认插件:
- highlight - 语法高亮插件
- search - 搜索插件
- sharing - 分享插件
- font-settings - 字体设置插件
- livereload - 热加载插件

由于制作电子书不需要插件,如果有网页搭建等需求,可以查看 https://blog.csdn.net/gongch0604/article/details/107494736
自动生成目录(重要)
如果你的电子书素材里有很多 markdown 文件,那么,如何将多个 markdown 文件的文件名,在SUMMARY.md里快速生成对应的目录?
难道要一个一个地手动 copy 吗?这不可能。
说白了,这个需求就是:如何自动生成电子书的目录?改变世界的程序员用「脚本」就能搞定,一键执行。
网上有很多好用的脚本,我给你推荐一个亲测好用的脚本:
GitBook 自动生成目录的脚本:https://github.com/fushenghua/gitbook-plugin-summary
操作方法很简单,把上面这个链接中的项目下载下来,进入到这个项目的目录,执行 $ python gitbook-plugin-summary.py dirPath 即可自动生成电子书的目录,亲测有效。备注:这里的dirPath指的是你的电子书目录的绝对路径。
对了,在执行上面这个脚本之前,记得先安装 Python 环境。
电子书修正
经过测试只有epub的目录可以正常运转,因此我们可能需要使用Calibre再次编辑电子书。将EPUB文件拖入Calibre或者直接用Edit E-book打开,编辑书籍。
删除左侧杂项中可以删除的项目,这些项目将导致文章重复,并且目录构建在上面,让电子书的目录乱跳。
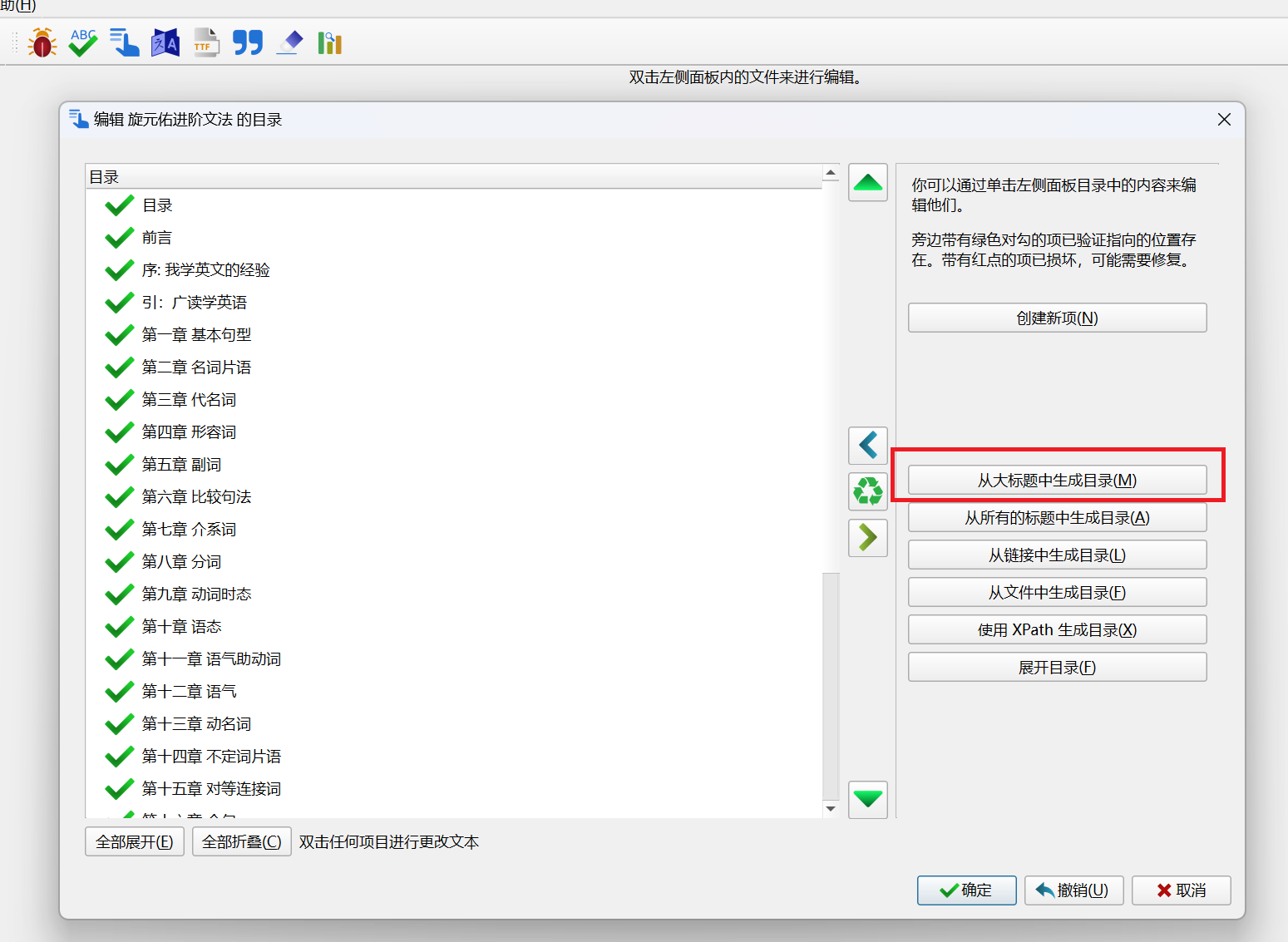
删除所有目录,然后点击更具大标题构建,如果出现带#xxx的重复项,删除即可

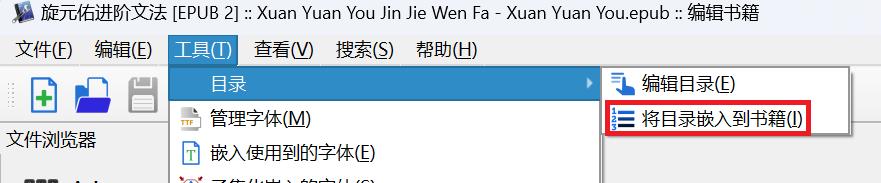
随后将目录嵌入书籍,会在左侧多出来一个toc.xhtml目录文件

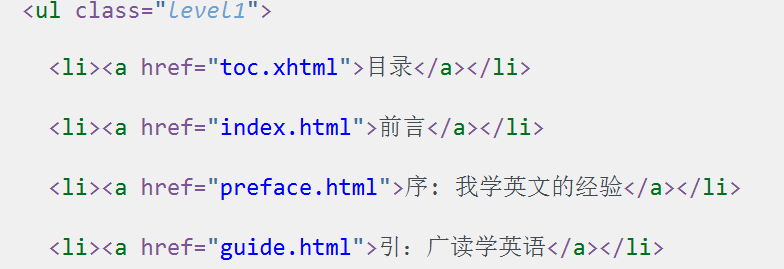
这个时候就可以删除SUMMARY.html文件了,使用toc.xhtml目录文件,将其中指向目录的标签也改为toc.xhtml

电子书其他格式制作导出
将书籍导入Calibre(如果之前是导入编辑就不需要这样做)

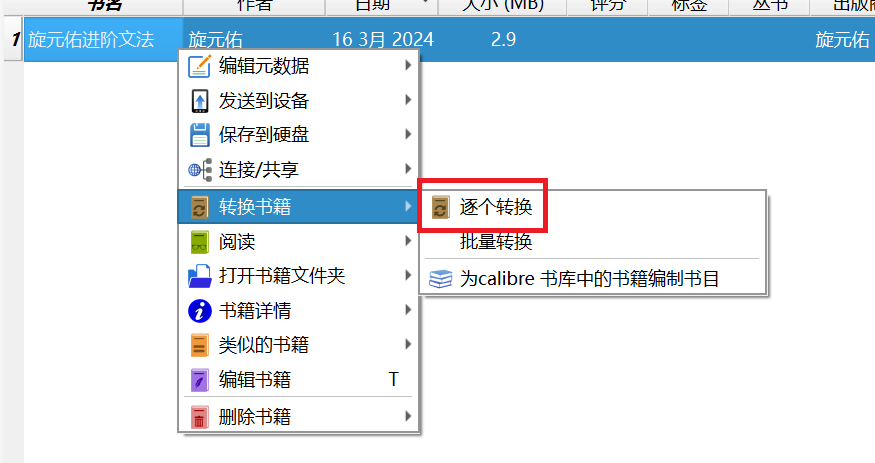
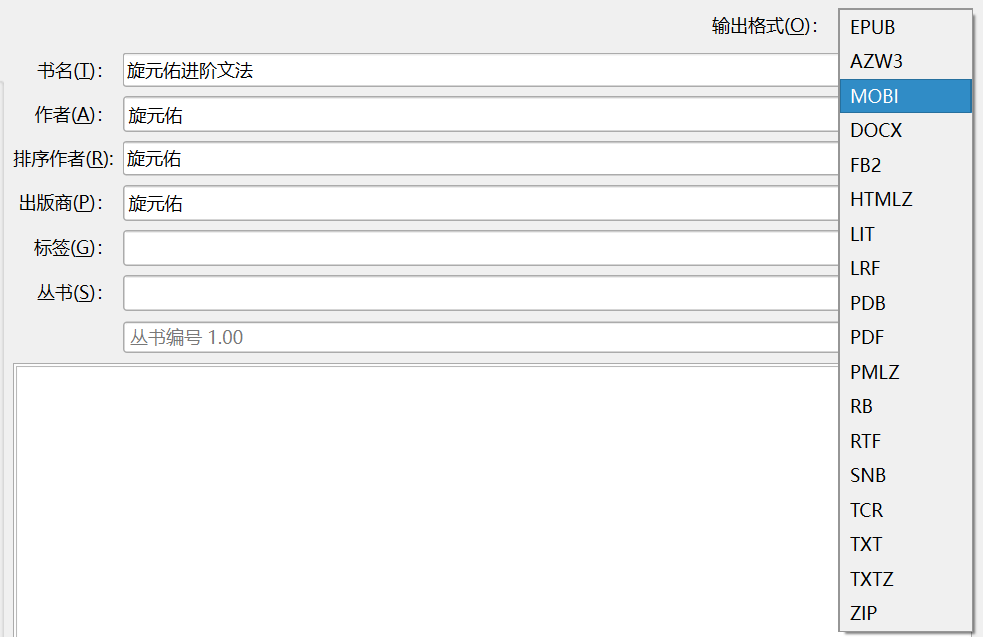
点击转换书籍,在右上角选择转换格式

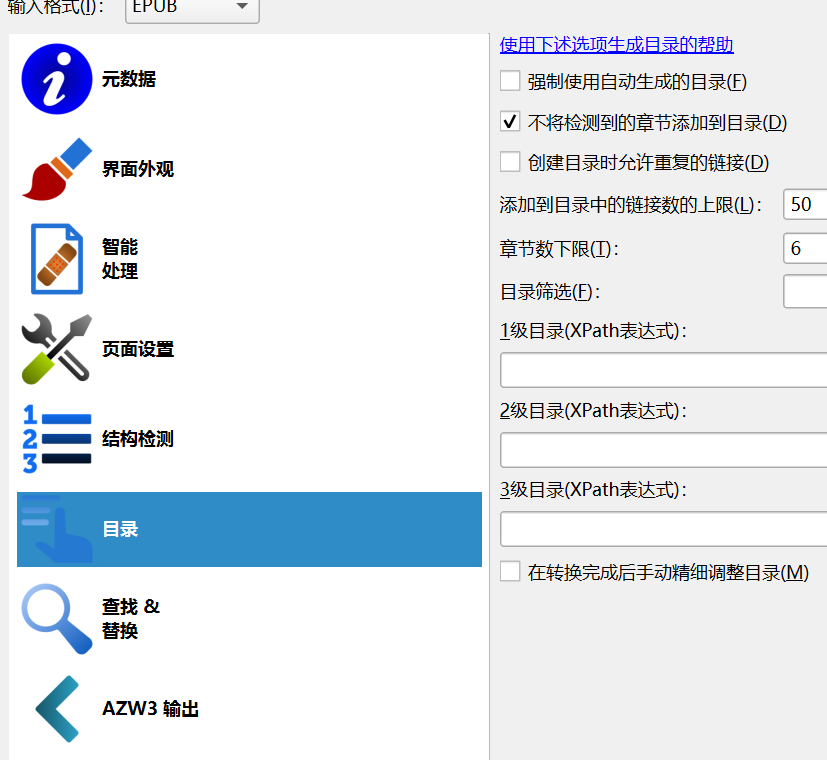
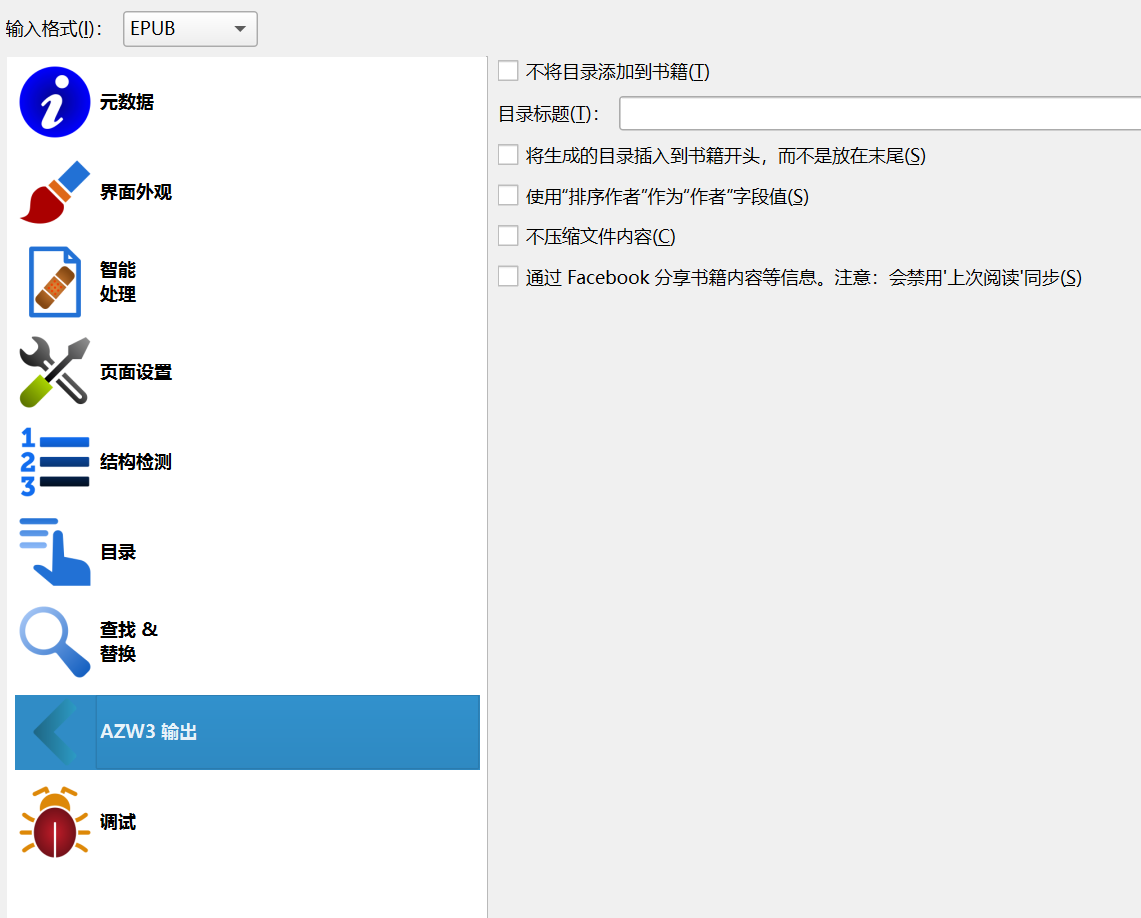
由于我们已经制作好目录,我们需要关闭目录导出选项


确定导出即可
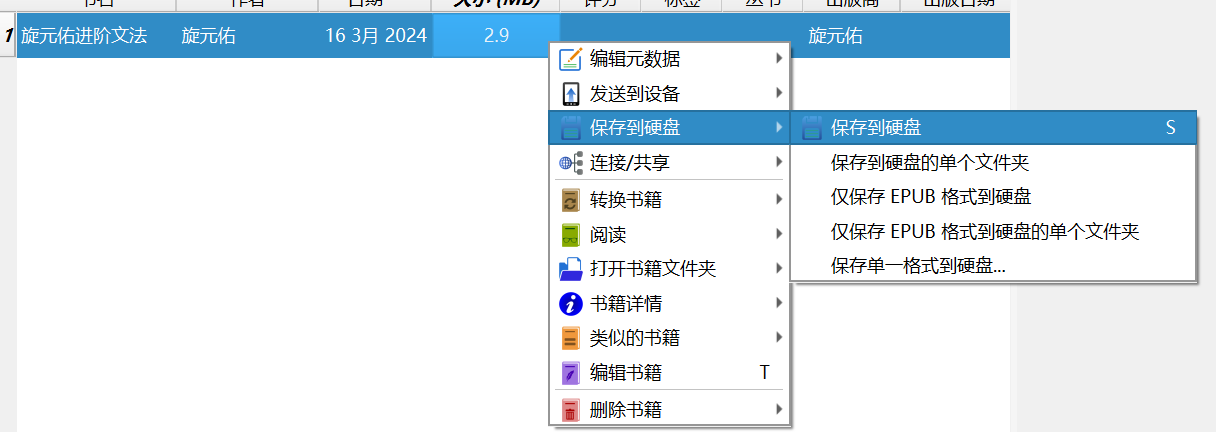
保存最后的电子书

将最后导出的电子书保存到硬盘即可

😋大功告成!最终作品可以参考如下文件 https://github.com/iuu6/EnglishGrammarBook/tree/master/Output